
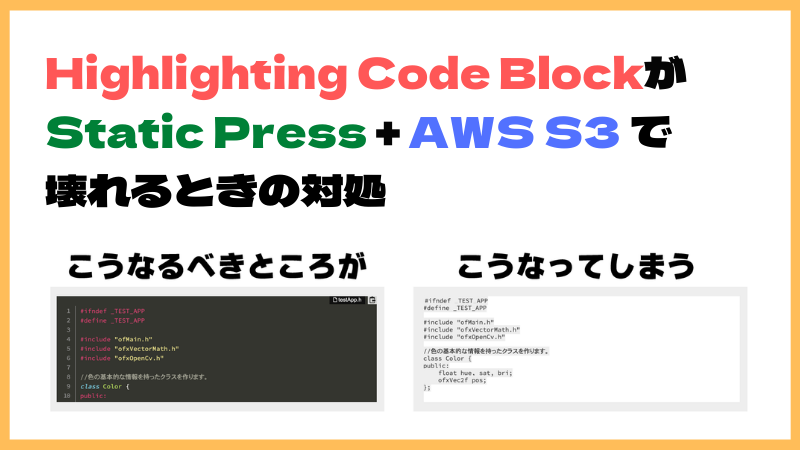
Highlighting Code Blockが静的ホスティングしたとき上手く動作しなかったときの対処【Simply Static + AWS S3】
(2022.07.14 追記) Highlighting Code Blockのアップデートで問題が修正されたようです!
Highlighting Code Blockは記事内のソースコードを読みやすくするために非常に便利なプラグインです。しかしながら、Highlighting Code Block v1.5.5では、Simply Static + AWS S3で静的ホスティングする際、上手
2022.02.28 15:13